Hello, TecGiga!
Olá, esse é o primeiro conteúdo do TecGiga, blog onde trarei informações relacionadas a tecnologia com intuito de ajudar você a resolver problemas tec, como programação, softwares, gadgets, etc.
Espero poder contribuir e também aprender muito ao longo dessa jornada.
Sem mais delongas, vamos ao que interessa.
Para começar, resolvi falar sobre uma (simples) tag html que nos permite atribuir cor para a barra de endereços do navegador mobile quando o website é visitado.
É muito provável que você já tenha visitado um website pelo celular e notado a barra de endereços em uma cor diferente, geralmente na cor predominante do site.
Isso foi possível com o uso da meta tag theme-color.
O que é theme-color
theme-color, é uma meta tag criada para que proprietários de websites possam atribuir uma cor diferente (que por padrão é cinza) para a barra de endereços do navegador, quando o website é visitado na versão mobile.
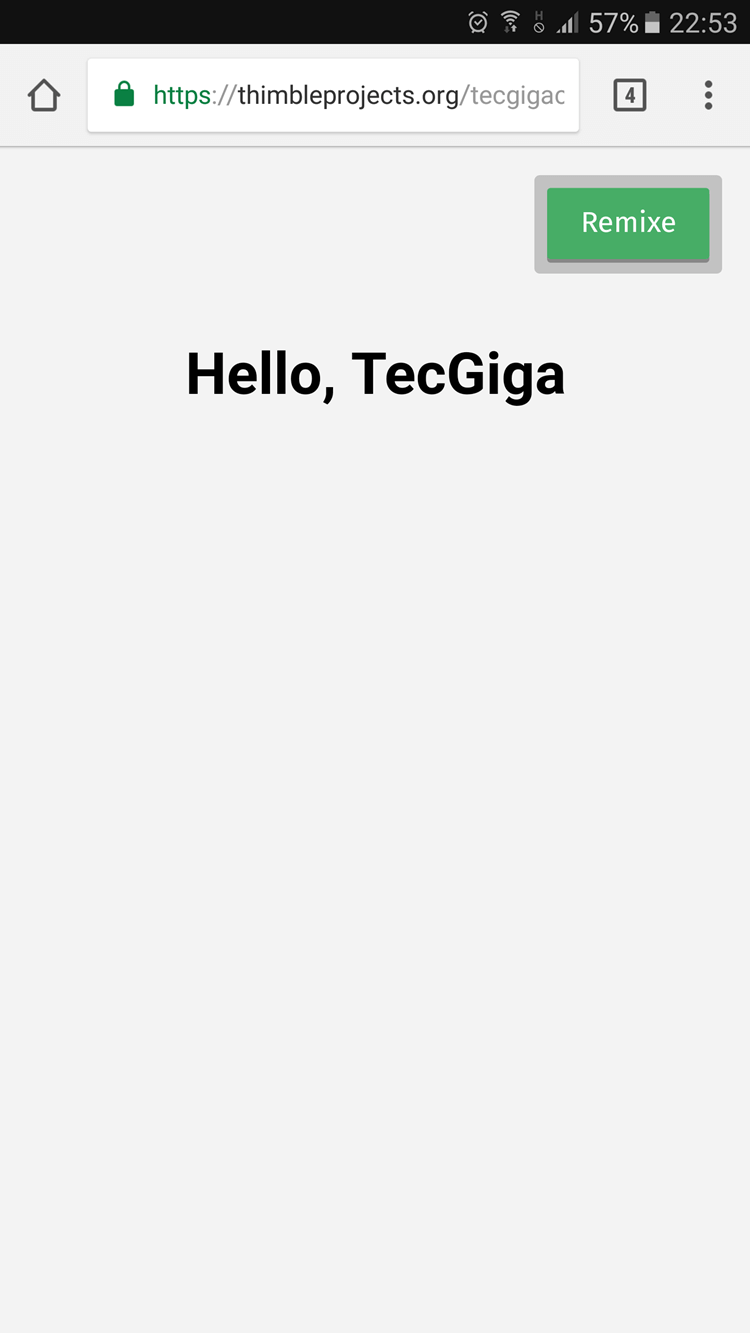
Barra de endereços padrão:

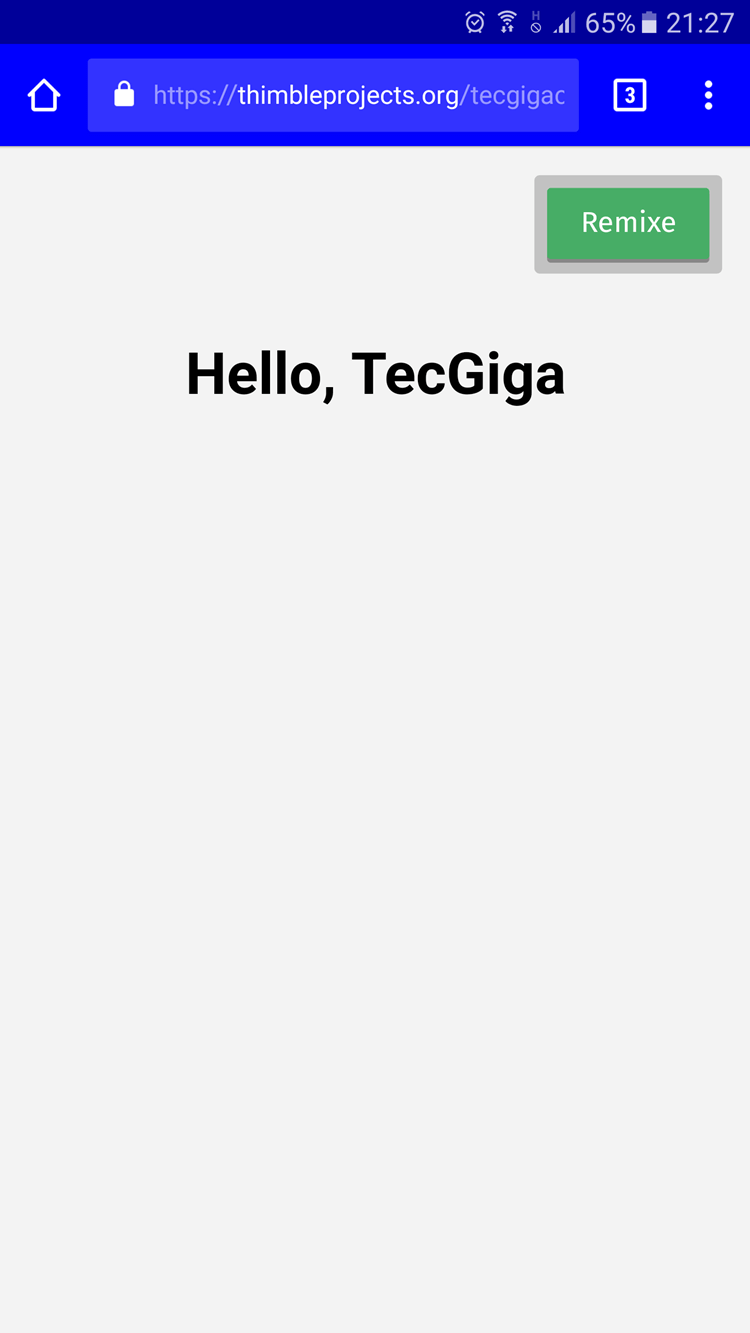
Com theme-color implementado:

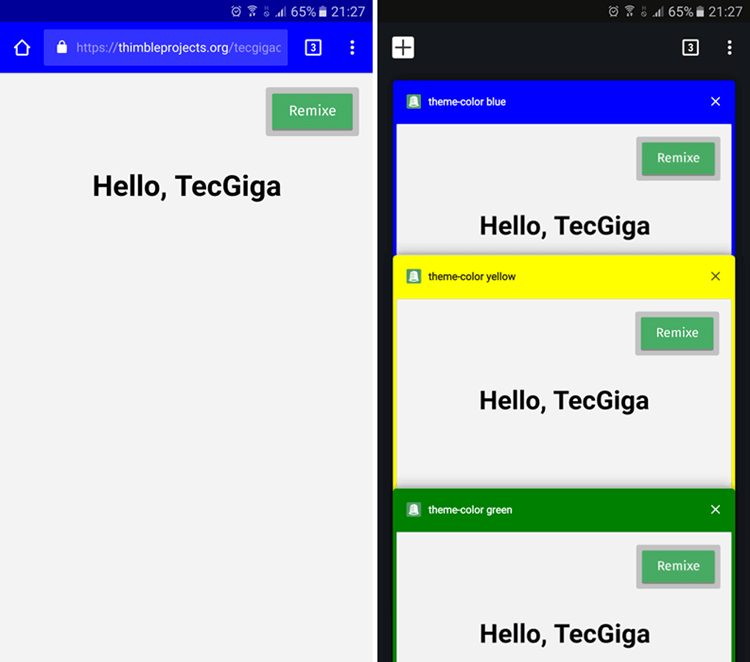
A cor também aparece na visualização de abas abertas.
Por exemplo, se você implementar a meta tag theme-color com valor blue em seu website e alguém visitar pelo smartphone, esse visitante verá a barra de endereços da guia, na cor azul.
Por que usar?
Claro, o uso desse elemento não é obrigatório, se tratando apenas de algo relacionado a estética do website e experiência do usuário (UX).
Contudo, aqui vão algumas vantagens que vejo:
- Dará ao website uma identidade exclusiva ou pelo menos diferenciada em relação aos outros.
- Dará a seus visitantes a sensação muito próxima de estar usando um app nativo.
- Esse simples ajuste pode cativar novos visitantes, tornando-os recorrentes e também aumentar o engajamento dos usuários.
Sintaxe
Apesar de ser uma funcionalidade muito interessante, a sintaxe é muito simples. Veja:
<meta name="theme-color" content="blue">
content, é onde deve ser informada a cor desejada.
Você é livre para escolher qualquer cor (CSS) hexadecimal (Ex:. #0000ff), RGB (Ex.: rgb(0, 0, 255)) ou simplesmente pelo nome (Ex.: blue), como no exemplo acima.
Geralmente é usada uma cor que combine com o website, como a cor predominante da página ou da logomarca.
Atenção: É bom não abusar com cores fortes, isso pode espantar seus visitantes.
No Material Design Color Tool você pode encontrar boas cores para usar.
Como implementar theme-color no seu website
Para que funcione, a código deve ser inserido entre as tags <head> das páginas que deseja aplicar o efeito.
Exemplo básico:
<!DOCTYPE html>
<html>
<head>
<meta name="theme-color" content="blue">
<title>Meta Tag theme-color</title>
</head>
<body>
<h1>Hello, TecGiga</h1>
</body>
</html>
Em um blog WordPress por exemplo, a tag deve ser inserida no arquivo header.php do tema.
Configurando compatibilidade com navegadores
Chrome, Firefox e Opera
<meta name="theme-color" content="blue">
A tag theme-color por padrão funciona no navegador Google Chrome a partir da versão 39 do Android.
Mas, a mesma tag funciona para os navegadores Firefox e Opera.
Se você quiser implementar esse efeito também em outros navegadores, deverá implementar um código pouco diferente, porém muito simples. Vejamos:
iOS Safari
<meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black">
Será preciso adicionar duas linhas:
- A primeira serve para ativar o modo de tela cheia, especificando o valor content=”yes”. (necessária, pois funciona em conjunto com a segunda.)
- A segunda linha serve para especificar a cor da barra de status, sendo possíveis (apenas) 3 opções:
- default:
- Barra de status padrão.
- black:
- Barra de status com fundo preto.
- black-translucent:
- Barra de status com fundo transparente
- Conteúdo exibido em toda a tela, por trás da barra de status.
- default:
black & black-translucent:

Obs.: A alteração ocorre na barra de status nativa (do SO).
Windows Phone
<meta name="msapplication-navbutton-color" content="blue">
Código completo compatível com os principais navegadores
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="blue"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="blue"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black">
Veja funcionando (live preview)

Para ver exemplos em ação, acesse a url pelo seu smartphone: Live preview meta tag theme-color
Encerrando
Espero que as informações tenham sido úteis.
E que esse seja o inicio de um projeto de longo prazo que ajude além da comunidade TI (avançada), também ajude pessoas leigas na área.
Conto com você para evoluirmos juntos.
Eai, o que achou do theme-color, usaria no seu website? Tem algo a complementar? Criticas construtivas serão sempre bem-vindas!
Abraço, até breve
- GOOGLE DEVELOPERS. Support for theme-color in chrome 39 for android. Disponível em: <https://developers.google.com/web/updates/2014/11/support-for-theme-color-in-chrome-39-for-android>. Acesso em: 01 jan. 2018.
- GOOGLE CHROME - FÓRUM DE SUPORTE. Barra de endereço colorida?. Disponível em: <https://productforums.google.com/forum/#!msg/chrome-pt/vogjlotypd4/kh4ljwx3ssij>. Acesso em: 01 jan. 2018.
- MIRAGO. Alterando a cor da barra de endereço do chrome no android. Disponível em: <https://www.mirago.com.br/tutorial/alterar-cor-barra-endereco-chrome>. Acesso em: 01 jan. 2018.
- JM BLOG. Como alterar a cor da barra de endereços do navegador mobile para combinar seu site WordPress. Disponível em: <https://juliusmiranda.com/2016/09/19/como-alterar-a-cor-da-barra-de-enderecos-do-navegador-mobile-para-combinar-seu-site-wordpress>. Acesso em: 01 jan. 2018.
- ANDROID POLICE. Chrome v39 on lollipop supports custom multitasking header/status bar colors with a simple html tag. Disponível em: <http://www.androidpolice.com/2014/11/10/chrome-v39-on-lollipop-supports-custom-multitasking-headerstatus-bar-colors-with-a-simple-html-tag>. Acesso em: 01 jan. 2018.
- TECMUNDO. Beta do chrome 39 apresenta suporte a abas coloridas no android lollipop. Disponível em: <https://www.tecmundo.com.br/google-chrome/65752-beta-chrome-39-apresenta-suporte-abas-coloridas-android-lollipop.htm>. Acesso em: 01 jan. 2018.
- DICAS PARA BLOGS. Mudar a cor da barra de endereços no android - dicas para blogs. Disponível em: <https://www.dicasparablogs.com.br/2016/03/mudar-cor-barra-enderecos-android.html>. Acesso em: 01 jan. 2018.
- REDDIT. Theme-color support in chrome with "merge tabs and apps" off: android. Disponível em: <https://www.reddit.com/r/android/comments/3m38fa/themecolor_support_in_chrome_with_merge_tabs_and>. Acesso em: 01 jan. 2018.
- YOOTHEME. [tutorial] adding a theme-color to browser toolbar (chrome for android only). Disponível em: <https://yootheme.com/support/question/95264>. Acesso em: 01 jan. 2018.
- TABLELESS. Material design na barra de navegação & status do chrome. Disponível em: <https://tableless.com.br/material-design-na-barra-de-navegacao-status-chrome>. Acesso em: 01 jan. 2018.
- BROWSERNATIVE. Theme-color meta tag. Disponível em: <https://browsernative.com/theme-color-meta-tag-chrome-android-lollipop-546>. Acesso em: 01 jan. 2018.
- BRUNO QUEIROS. Alterando a cor da barra de navegação com o theme-color. Disponível em: <http://brunoqueiros.github.io/html/2015/02/08/alterando-a-cor-da-barra-de-navegacao.html>. Acesso em: 01 jan. 2018.
